
Extending wordpress theme to show excerpt instead of full post
It is always better to show only a summary or excerpt of the posts on the home page or archive page of the blogs. It is better from the user experience point of view and also in terms of SEO. There are various ways of configuring wordpress to achieve this, but most of them work only if the theme supports excerpt. In this post we will explore setting excerpts on home and archive pages even if the theme does not support it.
I had faced this issue with the twentyseventeen wordpress theme. One option to fix this is to edit the theme files directly. But the recommended way is to extend the theme and create a child theme and apply all the changes to the child theme.
1. Creating the child theme
I followed the wordpress documentation here for creating the child theme. The main steps are to create the child theme directory, create the style.css and functions.php and activating the child theme. Optionally for RTL support, the rtl.css file can be created. I have uploaded the files that I created on github.
All the themes downloaded will be present in this directory – ~/public_html/{blog-name}/wp-content/themes/. I had my twentyseventeen theme directory inside of it. For the child theme I created twentyseventeen-child directory inside this location.
Next I created the style.css file inside the twentyseventeen-child directory with the below content –
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://travelblog.nithinbiliya.com
Description: Twenty Seventeen Child Theme
Author: Nithin Biliya
Author URI: http://travelblog.nithinbiliya.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-seventeen-child
*/Next I created the functions.php file inside the twentyseventeen-child directory as below –
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'twentyseventeen-style' for the Twenty Seventeen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
?>I also created the rtl.css file for RTL support –
/*
Theme Name: Twenty Seventeen Child
Template: twentyseventeen
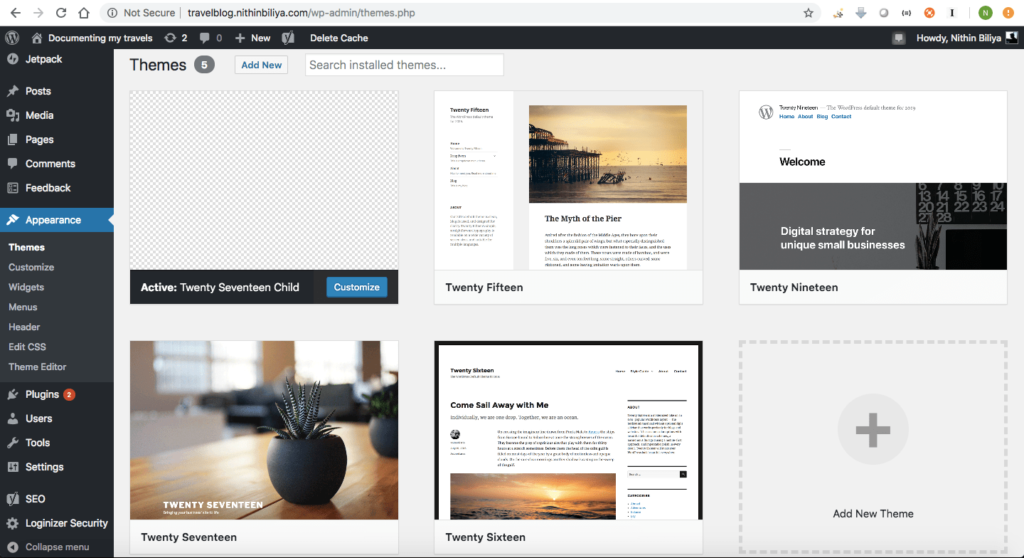
*/Once these files are created, the Twenty Seventeen Child theme will be available in the themes section of the wordpress admin panel. I had to just activate the child theme here. One more thing to note is that the theme customisations done on parent theme from admin panel will be lost and have to be re-done on the child theme. I had only one customisation which was to set the header media image for the child theme.

2. Override the theme file in child theme
Next step is to override the parent theme files in the child theme. We only need to make a copy of the file which we are modifying in child theme. WordPress will fall back to the parent theme for all other files.
To show the excerpts in the home and archive pages I had to over ride only one file – content.php. I copied the content.php from the parent theme to the child theme maintaining the directory structure in the child theme. I had to replace the div with the class entry-content with the below. ~/.../twentyseventeen-child/template-parts/post/content.php –
.
.
.
<div class="entry-content">
<?php
if ( is_single() ) :
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else :
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
.
.
.This piece of code is handling the main content part on the page. If there is only one post in the page, then it will display the entire content of the post (the_content(...)), else it will display only the excerpt of each post (the_excerpt(...)).
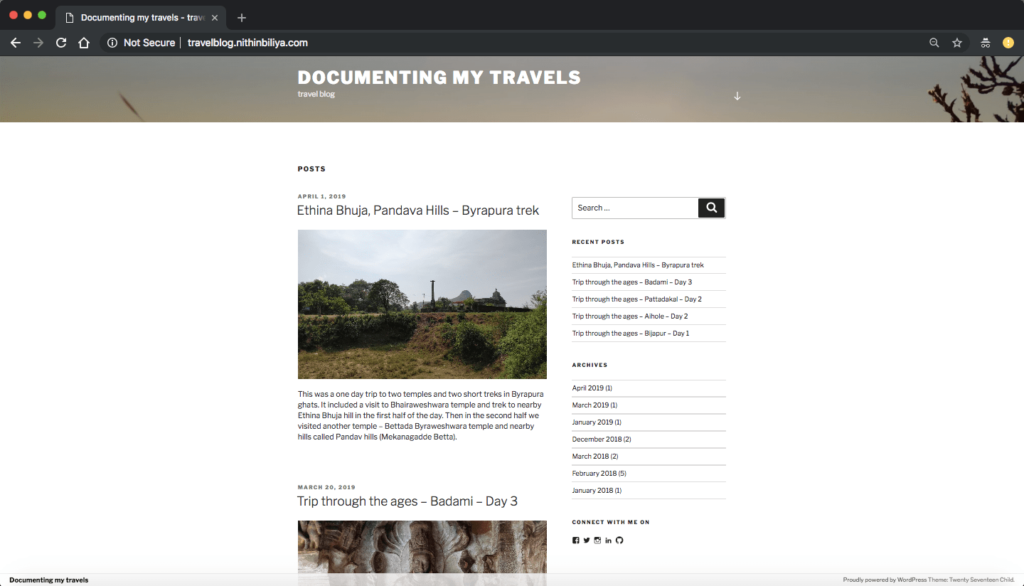
Now going to the blog home page or archive page will display only the excerpts of each of the posts.

All the files in the child theme are uploaded here.