
Replace all images in published posts on WordPress
Recently I found myself in a situation where I had to optimise and replace a bulk of uploaded images for a wordpress site which were already linked to existing posts. The main challenge was to do it without breaking the published posts and without having to manually edit each post one by one.
Replacing the images by deleting them from wordpress media library and re-uploading the optimised images (even with the same name) would still result in breaking the existing posts and the SEO links already crawled for those images. Internally wordpress maintains the IDs, links and other details for each image file in the DB. So re-upload will result in the image getting created with a new ID and then breaking the existing post.
There is this free plugin called reSmush. Its optimisation performance is good. Post optimisation there is no need to re-linking the new image file to all the effected posts. Also it has the option of optimising all the images in the media library at once. It ticked all the boxes for me except that it would only optimise the images which are less than 5MB in size. I had a considerable number of files which were greater than 5MB (some were even bigger than 10MB). So this plugin would not work for me.
I was dealing with 3409 image files (mainly jpg) whose combined size was over 3GB. So I needed a much better way to deal with this scenario.
I ended up following the below steps –
-
Download images from the wordpress server filesystem
Though wordpress maintains the image IDs and other details of the image in DB, the actual image is stored in the file system. Also wordpress stores 7 copies for one uploaded image for various resolutions and screen sizes. All these images are stored in the below location –
~/public_html/{blog name}/wp-content/uploads/By default they are further classified into several directories based on the year and month, but this setting can be changed from the admin panel. I tar balled the entire uploads directory and
scp‘ed it to my local system. -
Optimise it on the local machine while maintaining the filename and the file system structure
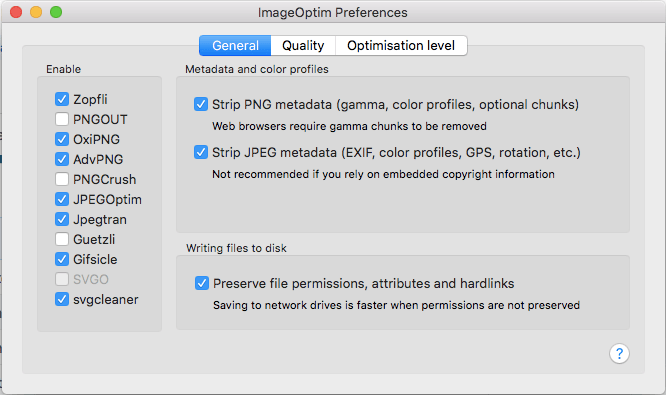
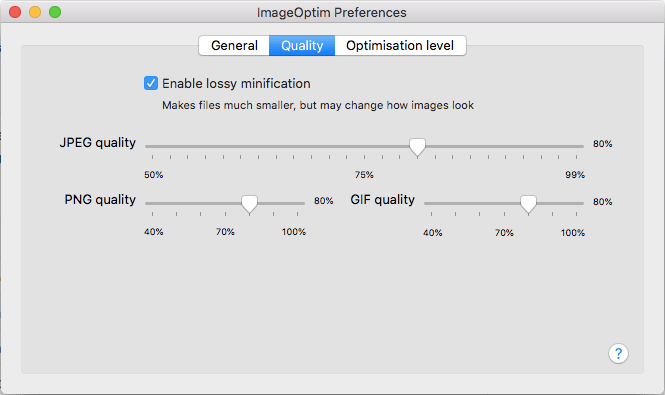
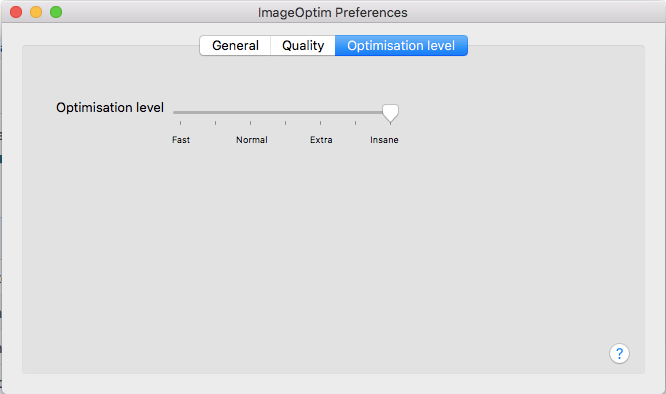
Once you have the images in the local system it is easy to optimise them. There are various free and paid tools to do the same. I chose ImageOptim for this. Mainly because it is free, there are plenty of configuration that can be controlled for optimisation, their optimisation performance is better and most importantly it can process multiple files in bulk in place without renaming the file. Also there is a command line wrapper for it called ImageOptim-CLI which can be used for multiple files in a directory.
I went with the below configurations for imageoptim and ran the imageoptim-cli.
In total got an overall optimisation of 57.91%. The overall size was reduced to 1.3GB from 3+GB. Also there was no much noticeable difference in the optimised images when compared to the original. Imageoptim does not disturb the file system and the file name. So I had to just tar ball the optimised uploads directory and
scp‘ed it onto the wordpress server.Ideally there is no need to download the files if you could just install imageoptim on the server itself directly. But I was hosting it on bluehost and did not have the permission to install it on the server. Also I think imageoptim is only available for OSX and my sever was running linux flavour.
-
Re-upload the images to the wordpress filesystem with the same permissions and the file system structure
Just untar-red the tar ball into the uploads directory and set the right permissions as before. Since the file system structure and filenames are not modified, all the image information in the wordpress DB held good and no images were broken in the already published posts.
From the next blog post, I will be running the images through imageoptim first and then uploading the optimised images to the wordpress media library. The above solution was just a one time thing I had to do for the already published posts.



One thought on “Replace all images in published posts on WordPress”
Very interesting subject, thank you for putting up.